2024.04.30 - [웹 애플리케이션, 톰캣/웹 애플리케이션 실행, 연동, 톰캣, 환경세팅] - 컨테이너에서 웹 애플리케이션 실행하기
컨테이너에서 웹 애플리케이션 실행하기
앞 에서 웹 애플리케이션 구조와 구성 요소를 알아보았다. 그럼 실제로 간단한 웹 애플리케이션을 만들어 톰캣 컨테이너에서 실행 한 수 웹 브라우저에서 요청하면 정상적으로 실행되는지 실습
leehansol43.tistory.com
앞 포스팅에서는 웹 애플리케이션이 실행되는 과정을 더욱 쉽게 이해하기 위해 직접 웹 애플리케이션을 만들어 실습해보았다. 그런데 지금은 이렇게 일일이 직접 만들어서 개발하는 경우는 거의 없고, 이클립스 같은 개발 도구를 이용한다. 그럼 지금부터는 이클립스에서 웹 애플리케이션을 만들어 톰캣 컨테이너에 등록한 후 실행한는 과정을 알아보자. (위 포스팅 참고)
1. 이클립스에서 웹 프로젝트 생성
이클립스에서는 한 개의 프로젝트가 한 개의 웹 애플리케이션이다. 그리고 프로젝트 이름이 바로 웹 애플리케이션 이름이다.
프로젝트 이름 == 웹 애플리케이션 이름
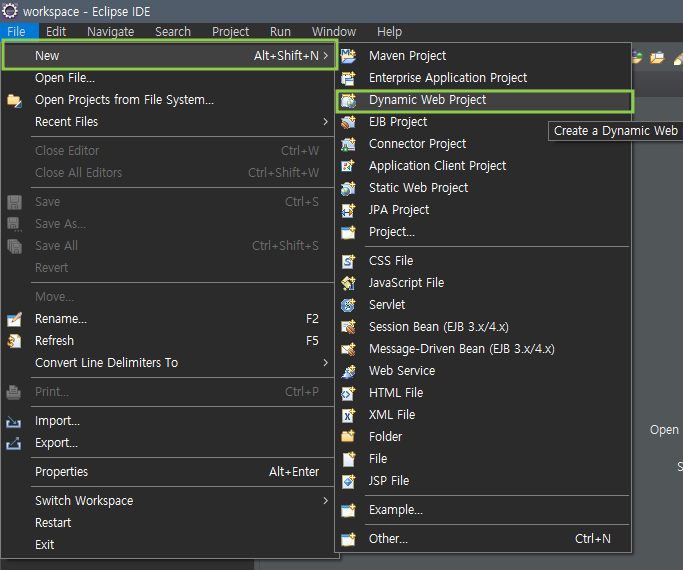
1. 이클립스를 열고 Project Explorer , Dynamic Web Project

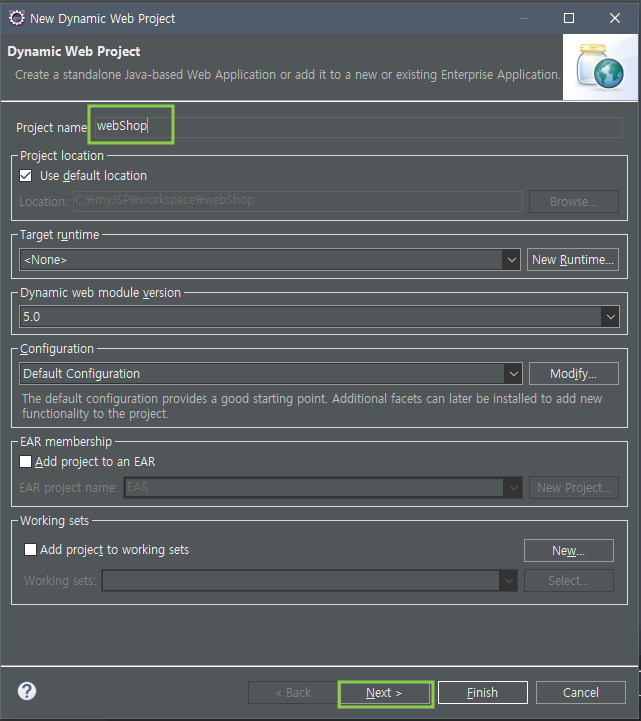
2. 프로젝트 이름에 webShop 이라고 입력한 후 Next 를 클릭.

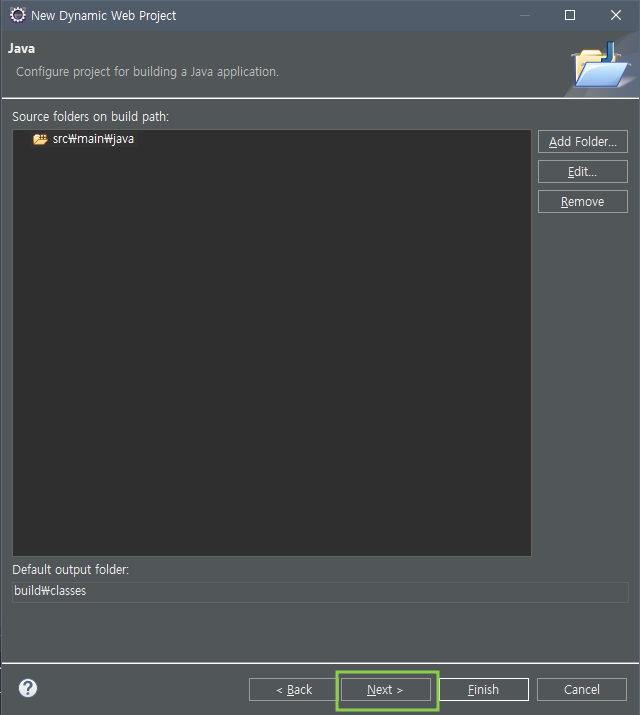
3. 이클립스에서 지정한 기본값 그대로 두고 Next 를 클릭.

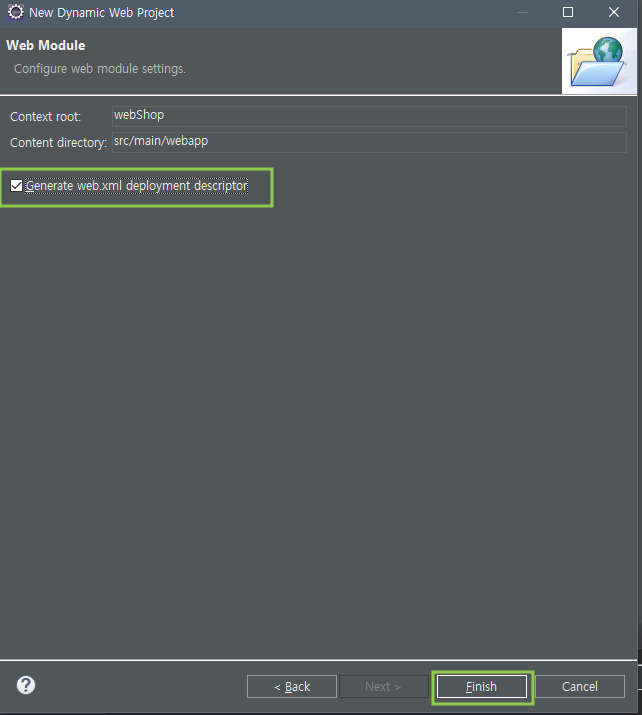
4.web.xml을 생성할 것인지 묻는 체크박스에 체크한 후 Finish를 클릭한다.

5. Project Explorer에 WebShop 프로젝트가 생성된 것을 확인할 수 있다.

2. 이클립스에서 HTML 파일 생성
앞서 만든 webShop 프로젝트 안에 웹 브라우저에서 요청할 간단한 HTML 파일을 만들어 보겠다. 다음은 이클립스에서 THML 파일을 생성하는 과정이다.
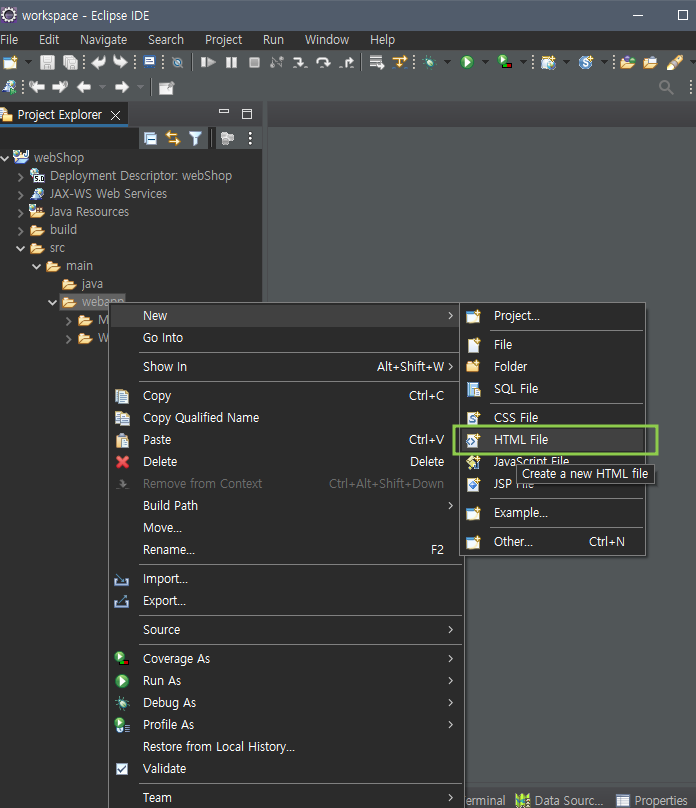
1. 프로젝트 하위 메뉴에서 New > HTML file

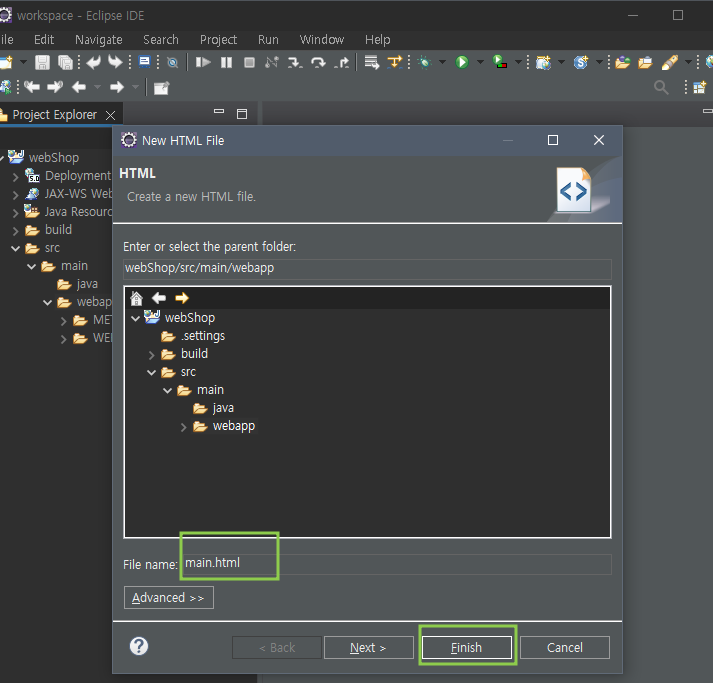
2. 파일이름 입력후 Finish를 클릭

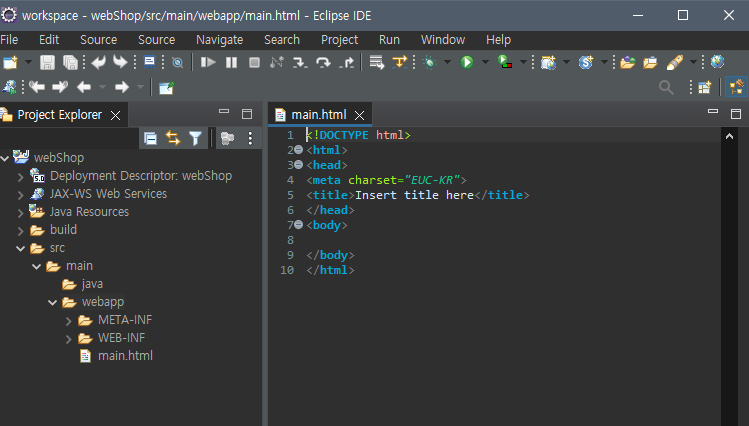
3. 생성된 main.html 의 HTML 코드

3. 이클립스와 톰캣 연동
이제 이클립스에서 만든 프로젝트를 톰캣 컨테이너에 등록 한 후 실행하면 된다. 이클립스는 통합 개발 환경 도구이므로 앞 절에서 실습했듯이 일일이 직접 만들 필요 없이 이클립스에서 설정만 해주면 된다. 그러면 이클립스에서 자동으로 톰캣에 프로젝트를 등록시켜 준다. 지금부터는 이클립스에서 톰캣과 어떻게 연동하는지 그 과정을 살펴보자.
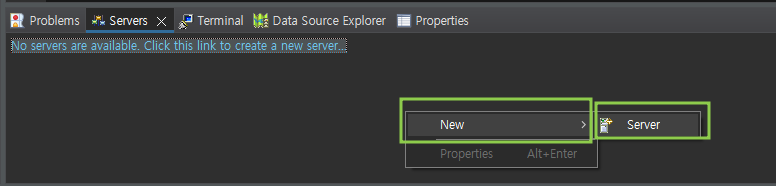
1. 이클립스 하단의 Servers 탭을 선택하고 마우스 오른쪽 버튼을 클릭한 후 New > Server를 선택한다.

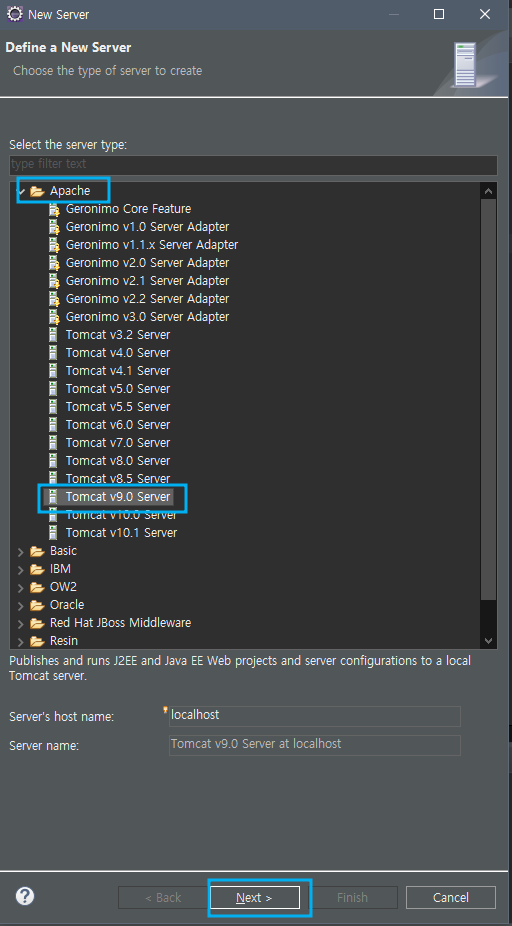
2. 서버 설정창의 Apach 항목에서 Tomcat v9.0 Server를 선택한 후 Next를 클릭

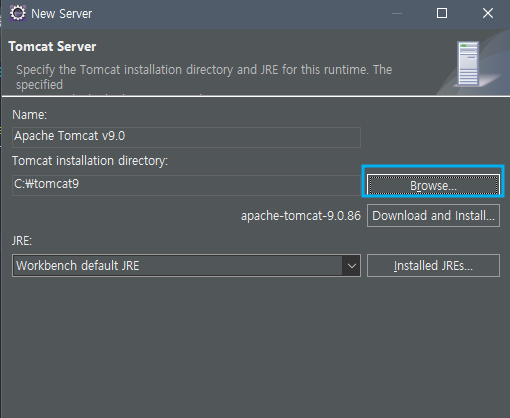
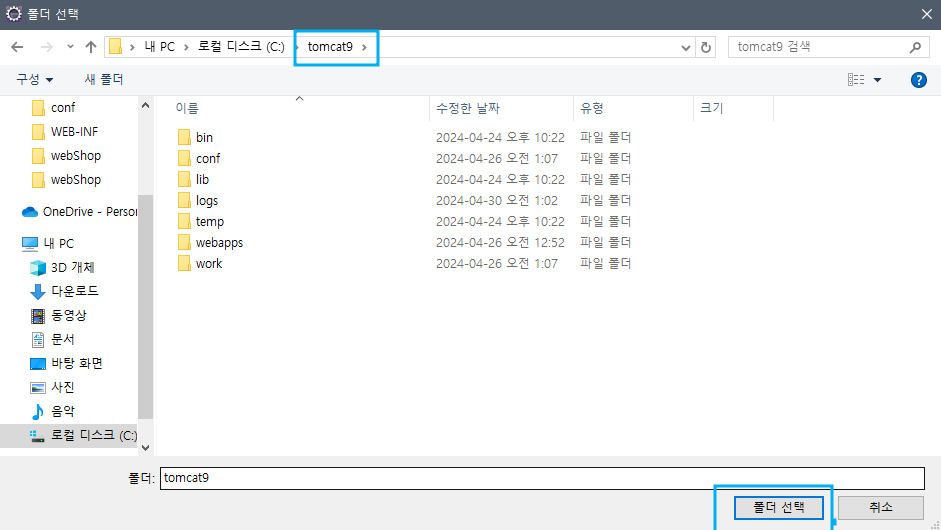
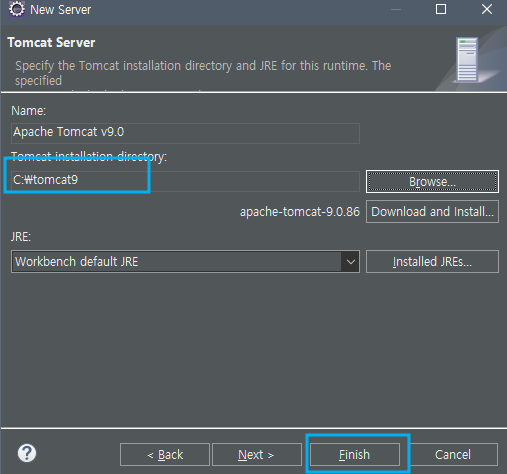
3. 톰캣 설치 디렉터리를 설정하기 위해 Browse... 를 클릭하여 톰캣 홈 디렉터리 (C:\tomcat9) 경로를 선택한 후 폴더선택을 클릭한다.


4. 설정 경로를 한 번 더 확인하고 Finish를 클릭한다.

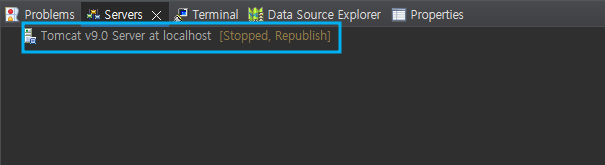
5. 이클립스 하단의 Servers 탭을 보면 다음과 같이 표시된다.

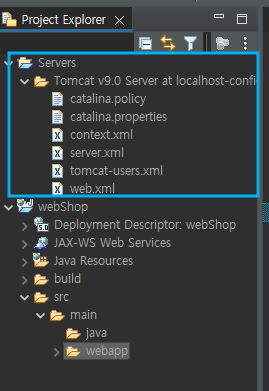
6. 이클립스에서 톰캣 컨테이너를 추가하면 다음과 같이 프로젝트 탐색기에 Servers 항목이 추가되면서 톰캣과 관련된 xml 파일들이 나타난다. 이클립스에서 톰캣 컨테이너를 설정할때 톰캣 루트 디렉터리에 있던 여러 가지 xml 설정 파일들이 이클립스 Project Explorer 상단에 자동으로 복사된 것이다. 앞서 직접 편집기를 이용해서 실습했을 때 사용한 server.xml도 보인다.

4.이클립스와 연동한 톰캣에 프로젝트 등록
계속해서 이클립스에서 연동하는 톰캣에 프로젝트를 등록하는 과정을 살펴보자. 앞에서는 server.xml 에 직접 등록했었지만 이보다 더 쉽게 간단한 메뉴 설정으로 등록할 수 있다.
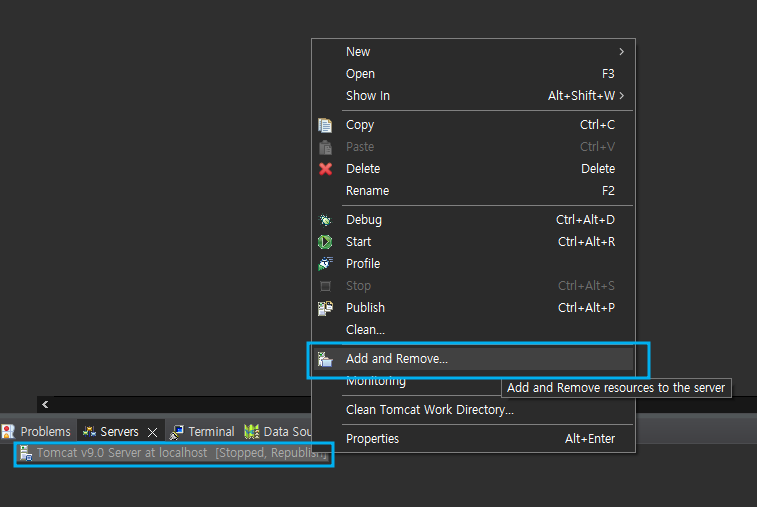
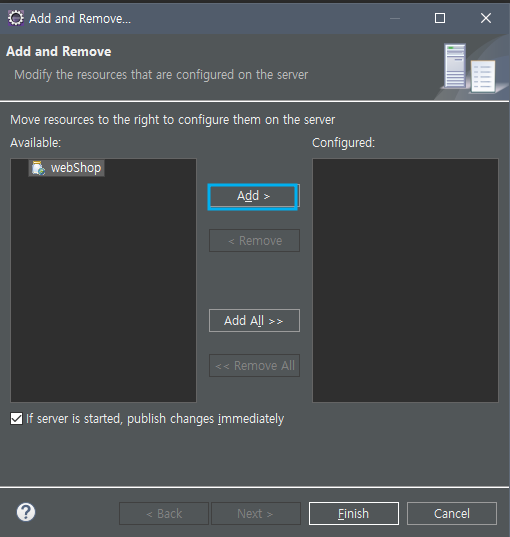
1. Servers 탭 아래에 등록된 톰캣 서버 Tomcat v9.0 Server at localhost[Stopped]를 선택한 후 마우스 오른쪽 버튼을 클릭하여 Add and Remove를 선택한다.

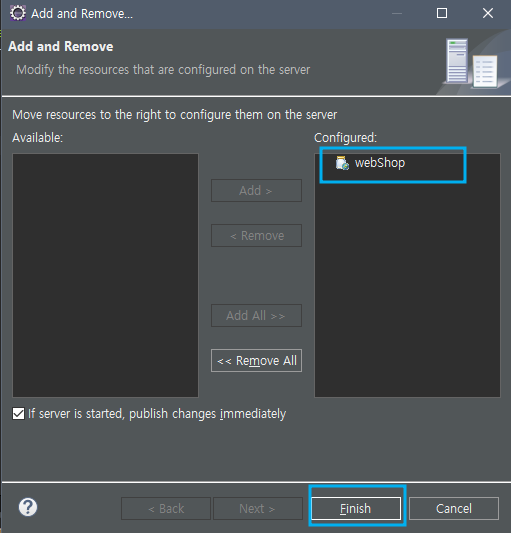
2. 추가할 프로젝트, 즉 여기서는 webShop를 선택한 후 Add 를 클릭해 톰캣에 추가 등록 한다. 이어서 Finish를 클릭하여 등록을 마친다.


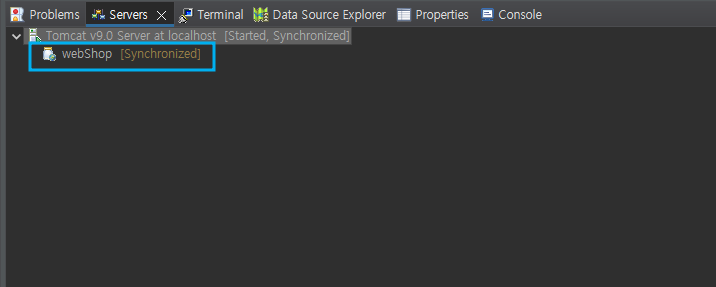
3. 톰캣 서버에 webShop 프로젝트가 등록된 것을 확인할 수 있다.

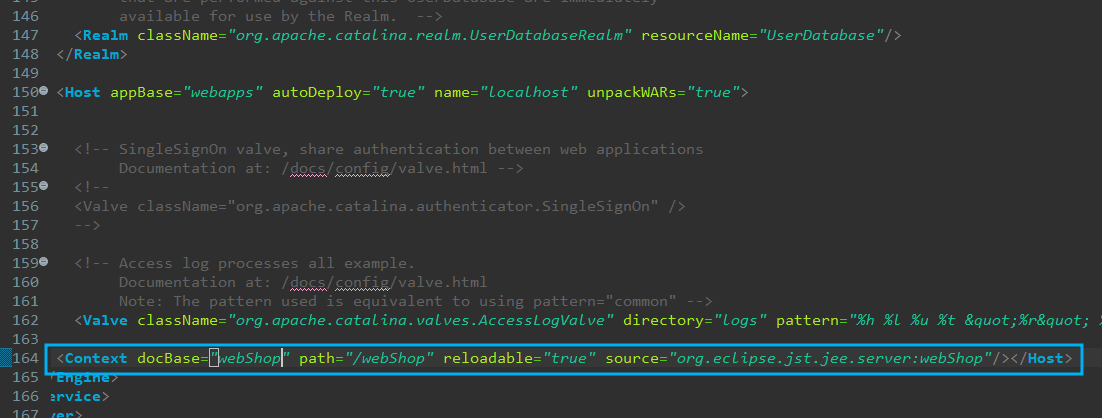
4. server.xml 을 더블클릭하여 이클립스에서 열고 하단의 Source 탭을 클릭한다. 스크롤을 내려 <Context> 태그 부분을 보면 프로젝트에 대한 컨텍스트가 자동으로 추가된 것을 확인할 수 있다. 이클립스에서 자동으로 추가되는 컨텍스트 이름은 프로젝트 이름과 동일하게 설정된다. 여기서는 webShop 으로 등록되어잇는것을 볼수 있다.

5. 웹 브라우저에서 요청하기
이제 이클립스에서 톰캣을 실행한 후 웹 브라우저로 요청해보자.
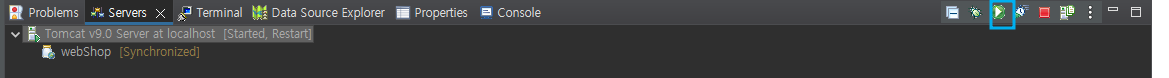
1. Servers 탭 오른쪽에 있는 녹색 실행 버튼을 클릭해 서버를 실행한다.

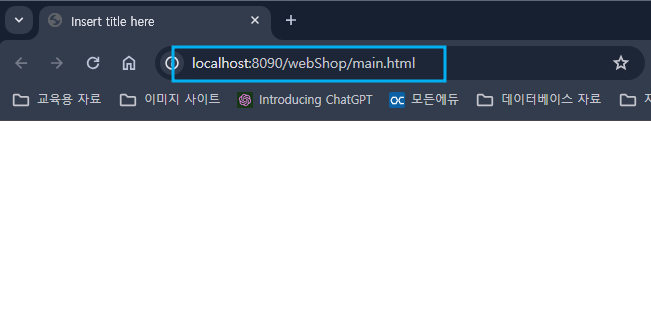
2. 이제 웹 브라우저에서 다음 주소로 요청하면 브라우저에 메시지가 추력된다.

지금까지는 이클립스에서 웹 프로젝트를 만들고 톰캣에 등록한 후 브라우저로 요청하는 과정을 실습해보았다.
'웹 애플리케이션, 톰캣 > 웹 애플리케이션 실행, 연동, 톰캣, 환경세팅' 카테고리의 다른 글
| 컨테이너에서 웹 애플리케이션 실행하기 (0) | 2024.04.30 |
|---|
